블로그 속도 혹은 웹사이트 속도 확인하는 방법에 대해 알아보겠습니다
블로그와 웹사이트를 운영하다 보면 블로그 속도나 사이트 속도가 중요하다는 사실은 이미 알고있으시겠죠
블로그속도와 웹사이트속도 측정하는 방법 확인해보겠습니다
PageSpeed Insights

기존에 많이 사용하시던 PageSpeed Insights를 접속해봤습니다
많은 분들이 사용하지 않고 있는 것으로 알고있는데, 구글에서도 이제 관리를 안한다고 합니다
블로그 혹은 웹페이지 속도를 확인하고자 다른 방법들을 많이 찾으시죠
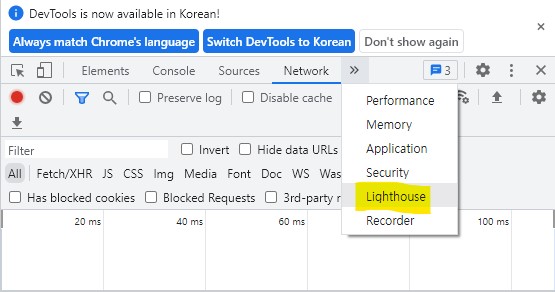
크롬 LIGHTHOUSE를 이용하여 블로그 속도를 간단히 체크해도록 하겠습니다


웹페이지 속도를 확인하고자 하는 블로그에 우선 접속을 합니다
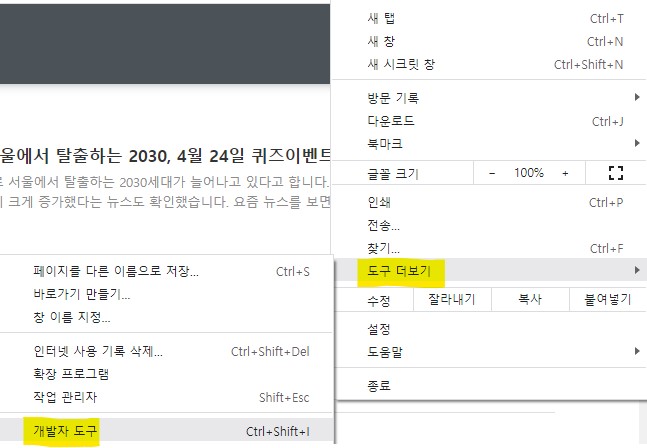
F12키를 눌러 개발자 도구를 불러오거나, 크롬 설정에서 도구 더보기-개발자 도구를 클릭하시면 됩니다
이제 웹페이지에 개발자 도구가 실행됩니다.

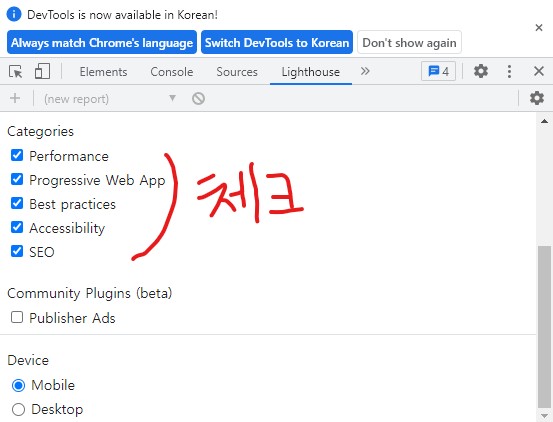
5가지의 카테고리가 보이실건데, 해당하는 카테고리를 다 체크합니다.
디바이스 분은 모바일과 데스크탑으로 구분됩니다.
모바일과 데스크탑에 따라 다르게 속도가 체크되니 두가지 다 확인하시면 됩니다.

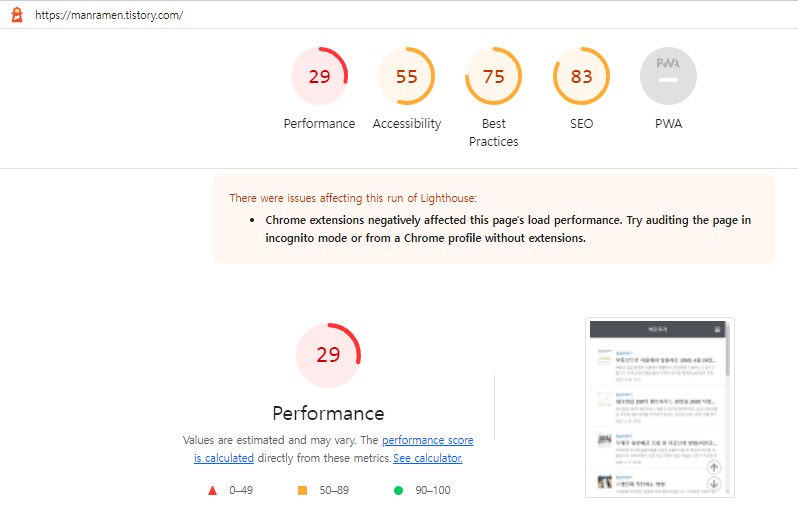
제 블로그 퍼포먼스는 데스크탑으로 29점밖에 안나오네요?
블로그 속도에 신경을 안쓴건지, 잘못된 설정이 있는건지 상당히 낮은 퍼포먼스가 나왔네요
SEO는 83점으로 꽤나 높은 점수가 나와서 다행입니다
시간나면 어떻게 퍼포먼스를 향상할 수 있을지 방법을 찾아봐야겠습니다

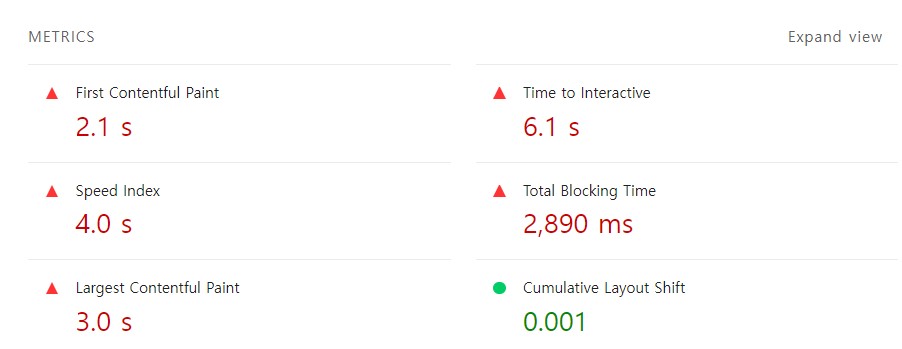
하단으로 내리면 상기와 같은 6개의 지표가 있습니다
속도에 대한 지표로 5개 지표가 빨간색 글씨로 나오는거 보니 안좋은 지표 같네요
이렇게 지표를 보니 더욱 노력해서 블로그를 다듬어야겠다고 반성하게 됩니다
블로그나 웹페이지 운영하시는 분들은 꼭 사이트 속도 확인해보시길 바랍니다








최근댓글